
こんなお悩みはありませんか?
- ECサイトをどのようなデザインにすればいいか分からない。
- おしゃれなデザインのサイトを作成したがなかなか商品が売れない。
今回は売上220%アップさせたショップ様の事例をもとに、ECサイトの作成方法をデザイン面から解説していきます。
既にサイトを作成済みの方も、これから作成を始める方もぜひ実践していただければと思います。

こんなお悩みはありませんか?
今回は売上220%アップさせたショップ様の事例をもとに、ECサイトの作成方法をデザイン面から解説していきます。
既にサイトを作成済みの方も、これから作成を始める方もぜひ実践していただければと思います。
見た目がおしゃれなサイト=売れるショップではありません。
どれだけおしゃれなサイトを作ったとしても、ユーザーに使いにくいと思われてしまっては、残念ながら売上には繋がりません。
ECサイトのデザインとは、サイトの見た目だけではなく、サイト全体を設計をすることです。
ユーザー目線に立ち、使いやすく分かりやすいサイトの設計になっているか、まずは自社サイトを見直しましょう。
売れるためにおさえておきたい重要な3つのポイントを紹介します。
ポイント1つ目はユーザーに必要な情報を分かりやすく伝えることができているかです。
ショップ様としてはここを見せたい、もっと内容を伝えたいという気持ちがあると思いますが、内容を詰め込みすぎてしまうとユーザーのストレスとなり離脱の原因となってしまいます。
無駄な情報をできるだけ省き、一目で伝わるシンプルなデザインを心がけましょう。
そのためにはまず、商品のカテゴリー分けです。
カテゴリー分けをすることで商品情報をまとめることができ、情報を最小限にできます。
商品数が多い場合はどこを見れば欲しい情報にたどり着けるのか、ユーザー目線でカテゴリー分けをしましょう。
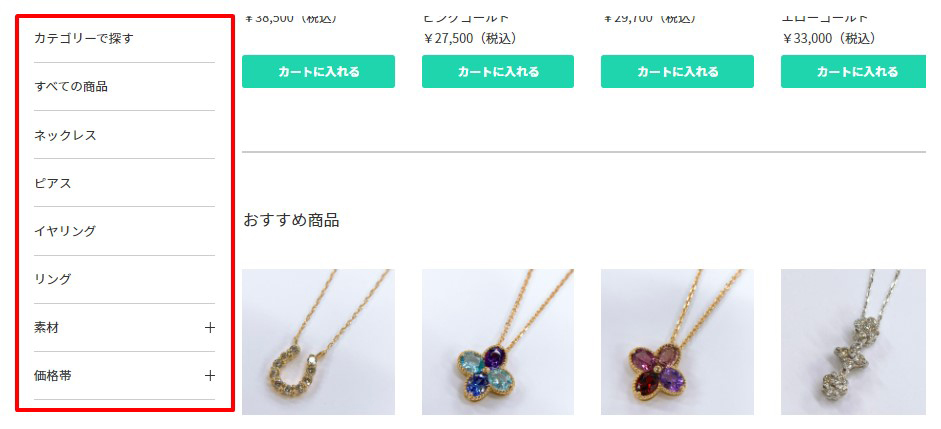
例えば、ジュエリーを取り扱うショップでは「ネックレス、ピアス、リング」などの基本的なカテゴリーはもちろん、素材や価格別のカテゴリーも作成することで、より早くユーザーの求める商品にたどり着くことができます。
ユーザーのニーズを意識したカテゴリー分けをしましょう。

次に、ページ上での情報配置のルールを定めましょう。
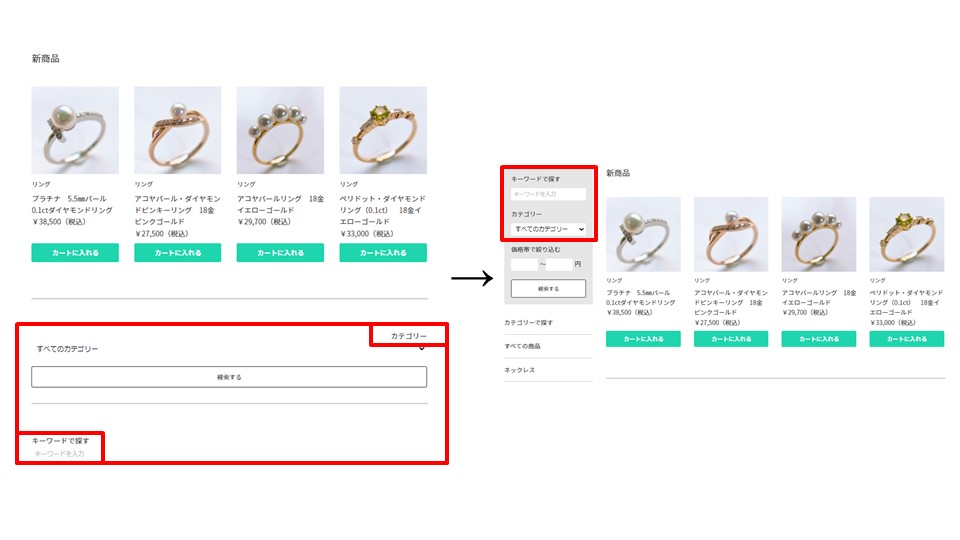
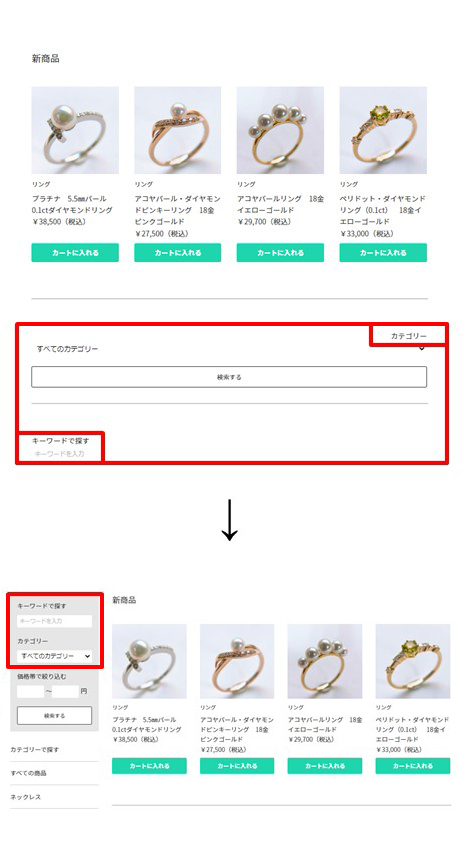
必要な情報が中央から始まり、スクロールしたら右端や左端とまとまりがない場合、整列性のない非常に分かりづらいページとなってしまいます。
例えば、カテゴリーやキーワードごとに商品を探せる機能を追加するときは、左側のメニューバーに規則的に項目を並べて、ユーザーにとってわかりやすいデザインになっているか確認しましょう。
その上で情報の取捨選択をし、シンプルなデザインにすることで滞在時間や回遊率の改善につなげることができます。


ポイント2つ目は購入完了までのフローを意識したデザインとなっているかです。
シンプルなデザインのサイトを作成することは滞在時間や離脱率の改善につながる対策ではありますが、これだけでは売れるサイトを作成できたとは言えません。売上を上げるためには、サイトの滞在時間を増やした上で、購入率を高める必要があります。
そこで重要になるのが、ユーザーがサイトにアクセスしてから購入完了までにどのような動線を用意するかです。
まずはサイトに入ってきた画面、ファーストビューを意識することが大切です。
ファーストビューとは、ECサイトを開いた時にスクロールをしないで最初に見える部分のことを表します。
ユーザーはサイトにアクセスしてからたった「3秒」で離脱するか留まるかを判断するといわれており、ファーストビュー次第でサイトの良し悪しが決まるといっても過言ではありません。
そのため、特に伝えたい情報やユーザーの興味を引くキャッチーな情報をファーストビューで見せることを意識しましょう。
また、ファーストビューが常に同じままでは飽きられ、離脱率が高まるので定期的に新しく更新することが重要です。
次に、直感的に理解できるデザインを意識しましょう。
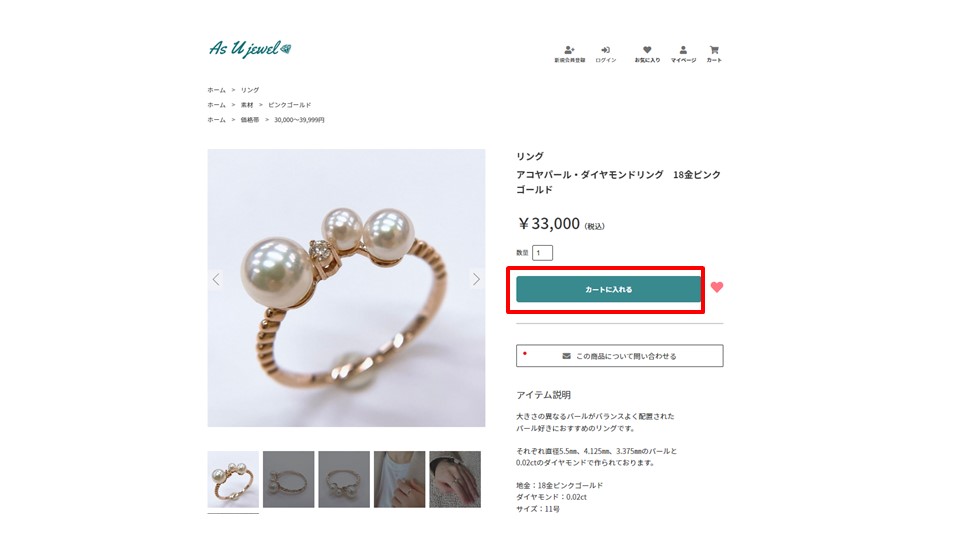
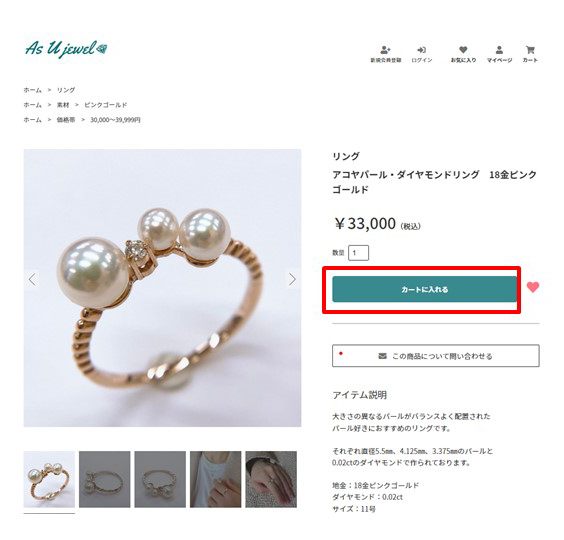
購入ボタンの大きさや色を目立つデザインにすることでクリック率をアップさせる効果があります。またボタンだけでなく、伝えたい文章も同様に色で変化を加えることで、ユーザーにとって分かりやすいサイトとなり、購入率アップに繋がります。


さらに、売り上げにつなげるためには商品ページを見直しましょう。
商品画像は「ユーザーが利用するシーン」をイメージしやすいものになっていますでしょうか。
ネットショップのデメリットは、実際に商品を手にして直接見ることができないため、利用したときのイメージがしづらい点です。
商品ページにて、実際に商品を手にして買うときと同じ情報量を提供することで安心して購入いただけます。
できるだけ詳細な情報を商品の説明文に記載し、写真は10枚以上を目安として利用シーンのイメージできるものを用意し、商品の魅力が伝わるページを作成しましょう。
また、回遊率アップのためには、商品ページに行き止まりを作らないことが大切です。
商品ページの下部にはその商品の関連商品を必ず掲載しましょう。
関連商品を載せることで、サイトの回遊率がアップし、滞在時間を増やす効果があります。
結果として購入率を高めることにつながるので、関連商品の掲載は必須の施策となります。
最後のポイント3つ目はユーザーのデバイスごとに最適化されたデザインになっているかです。
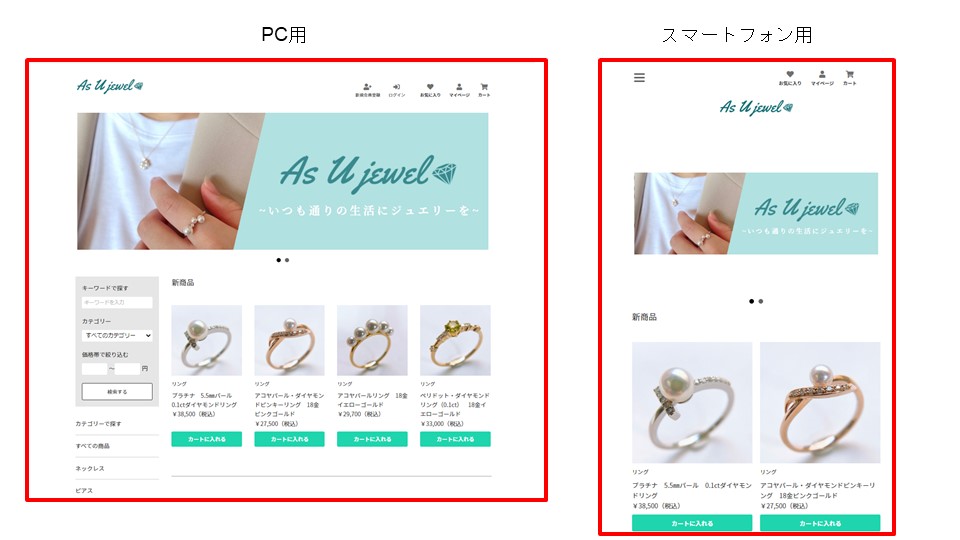
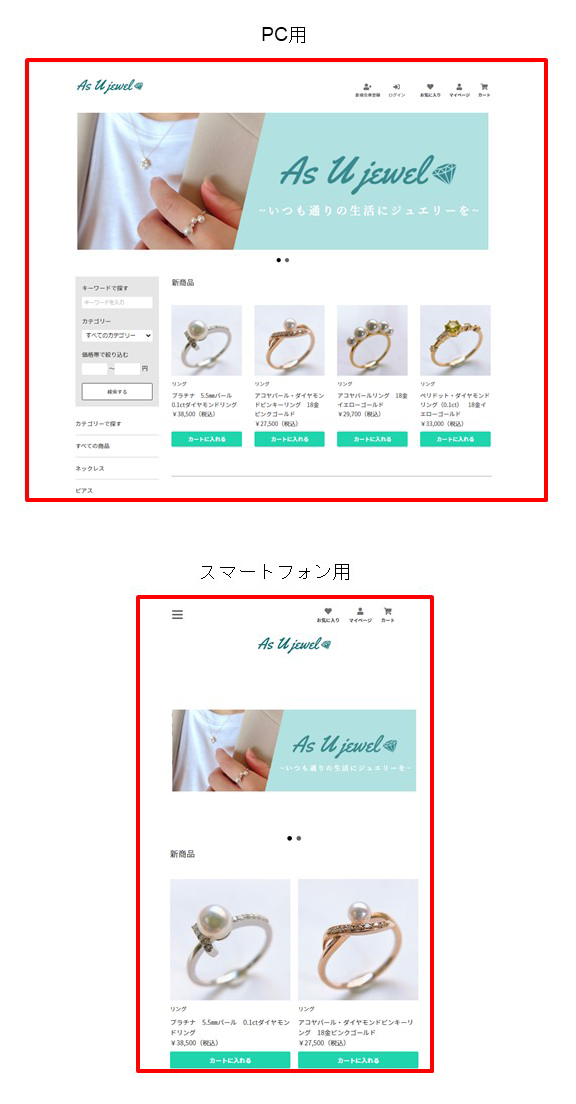
PCよりもスマホユーザーが圧倒的に多い時代となり、特にスマホのデザインに関しては年々重要視されているため「レスポンシブデザイン」にてどんなデバイスにも対応したサイトデザインに仕上げることが大切です。
レスポンシブデザインとは、自動的にデバイスごとのウィンドウ幅へと見やすく表示を切り替える仕組みを持ったデザインのことです。
PCで表示されるページをスマホでそのまま見ると、文字や画像が小さ過ぎて見づらくユーザーの離脱に繋がってしまいます。


PCはPC用のデザイン、スマホはスマホ用のデザインと、閲覧するデバイスごとに切り替えられるよう作成し、ユーザーにとって見やすく使いやすいサイトを提供しましょう。
ユーザーの離脱防止に繋がりサイトの利便性が向上するため、売れるサイトはレスポンシブ対応を採用するケースが多くなっています。
売れるサイトを作成する際にデザインで押さえておきたい3つのポイントを紹介しました。
おしゃれで流行のデザインだからといって必ずしも売れるサイトを作成できるわけではありません。
商材やターゲット層に合わせてECサイトの色合いやデザインを工夫し、離脱防止の対策をしましょう。
その上でユーザー視点で使いやすく、購入したいと思えるページを作成することで、売り上げアップにつなげることができます。
この3点を意識してサイト作成をしましょう。
ECサイトの売上をアップしたいなら、売れるためのデザイン設計が必要不可欠です。
makeshopは運営代行やECコンサルティングのサービスも展開しておりますため、お困りごとなどございましたらお気軽にご相談くださいませ。
サービスを最大限活用しながら、ECサイト運営を成功に導いていきましょう!
GMOメイクショップでは、EC運営代行サービスをワンストップで承っております。
制作、集客、運営、コンサルティングなど、ECサイトに必要な全てを、お客様のご要望に併せた形でご提供致します。
商材はファッションだけではなく、雑貨、食品、化粧品など、何でも承ることができます。
メイクショップだけではなく、ASP型、パッケージなどの各種カートシステム、各種ECサイトモールに対応可能です。
「とりあえず相談してみたい!」という方は、ぜひ下記のCONTACTフォームよりお問い合わせください。